How To Use $http In Angularjs Service
AngularJS : Service HTTP

Mahir Koding – AngularJS juga mempunyai sebuah fitur yang bisa kamu gunakan untuk menangani ajax request. Disini, kamu bisa menconsume web API yang mereturn JSON. Athwart $http sendiri support untuk berbagai http method yang umumnya digunakan dalam REST API seperti get, post, put, patch, delete, dll. Sebagai bahan percobaan, saya akan mencoba mengambil data dummy dari :
POSTS (article)
- GET : https://jsonplaceholder.typicode.com/posts/
- Get : https://jsonplaceholder.typicode.com/posts/[id]
COMMENTS
- Become : https://jsonplaceholder.typicode.com/posts/[id]/comments
Basic Syntax :
$http.get('/someUrl', config).so(successCallback, errorCallback); $http.mail service('/someUrl', information, config).then(successCallback, errorCallback); Contoh di bawah ini akan saya gabungkan dengan konsep service yang telah kita pelajari sebelumnya.
View index.html :
<style type="text/css"> .posts{ padding: 10px; border: 1px solid #000; margin-bottom: 10px; width: 400px; } </manner> <trunk ng-app="myApp"> <div ng-include="'menu.html'"></div> <ng-view></ng-view> </trunk> Di dalam index, saya membuat 1 div untuk menu.html yang diinclude dengan directive ng-incude.
Lalu, siapkan juga sebuah directive ng-view sebagai "wadah" bagi view yang akan dirender ketika routing bekerja.
Config routes :
var app = athwart.module("myApp", ['ngRoute']); app.config(function($routeProvider, $locationProvider){ $locationProvider.hashPrefix(''); $routeProvider .when("/", { template : "<h1>Welcome to Simple App" }) .when("/view",{ templateUrl : "posts/view.html", controller : "postCtrl" }) .when("/view/:postID", { templateUrl : "posts/detail.html", controller : "postDetailCtrl" }) }) Untuk routingnya saya menyediakan 3 link yaitu link domicile, view all posts dan view particular post.
Services dan controller :
app.service("PostService", role($http){ this.loadAll = part(){ render $http.get("https://jsonplaceholder.typicode.com/posts"); } this.loadDetail = function(postID){ render $http.go("https://jsonplaceholder.typicode.com/posts/"+postID); } this.loadComment = function(postID){ render $http.get("https://jsonplaceholder.typicode.com/posts/"+postID+"/comments"); } }) app.controller("postCtrl", function($scope, PostService){ PostService.loadAll().so(office(response){ $scope.posts = response.information; }) }) app.controller("postDetailCtrl", function($scope, PostService, $routeParams){ PostService.loadDetail($routeParams.postID) .then(function(response){ $telescopic.mail service = response.data; }); PostService.loadComment($routeParams.postID) .then(office(response){ $scope.comments = response.data; }) }) Nah, bagian ini adalah bagian yang paling penting. Supaya rapi, saya membuat sebuah services yang akan mengurus flow program untuk posts section. Service ini akan diinject ke postCtrl (view all posts) dan ke postDetailCtrl (view mail service particular).
Masing-masing controller akan berjalan otomatis ketika url telah di load oleh ng-routers.
View carte du jour.html :
<a href="#/">Dwelling house</a> <a href="#view">View Data</a>
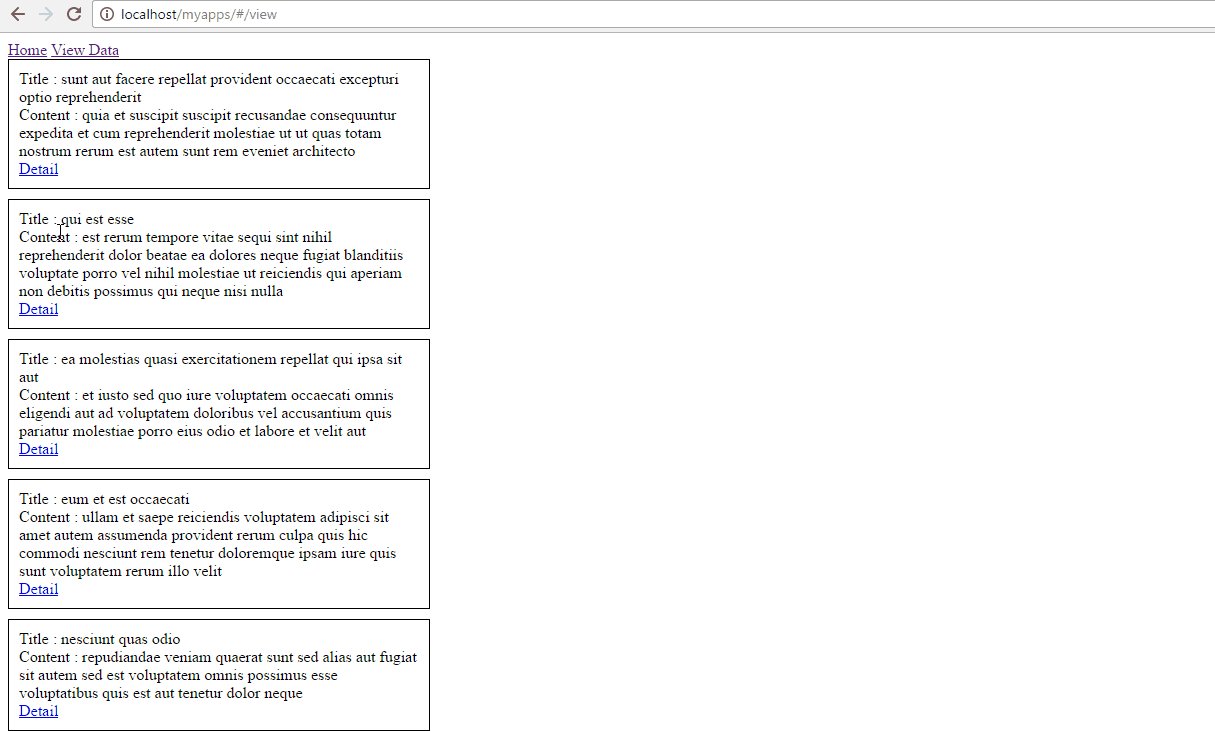
View view.html :
<div form="posts" ng-echo="post in posts"> Championship : {{ post.title }}<br> Content : {{ mail service.body }}<br> <a href="#view/{{ post.id }}">Detail</a> </div> View detail.html :
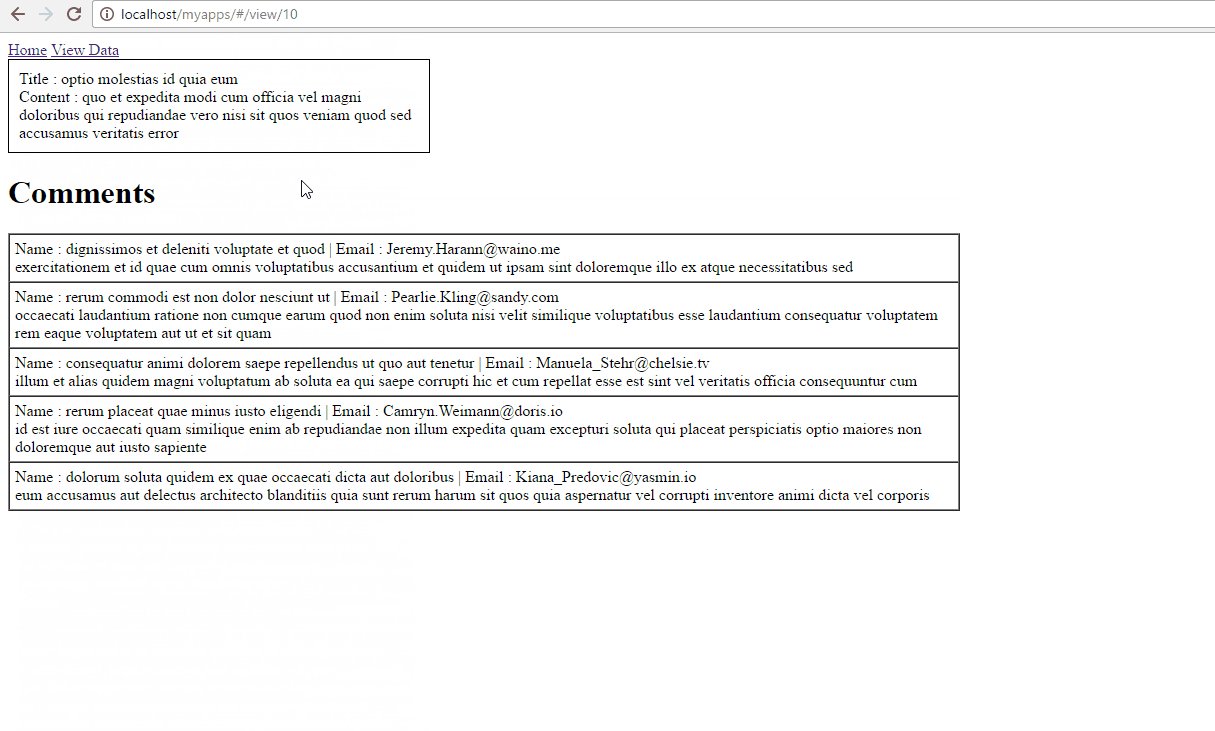
<div form="posts"> Championship : {{ postal service.championship }}<br> Content : {{ mail service.body }} </div> <h1>Comments</h1> <tabular array width="50%" border="1" cellspacing="0" cellpadding="5"> <tr ng-echo="comment in comments"> <td> Proper name : {{ annotate.name }} | Email : {{ comment.email }} <br> {{ annotate.body }} <br> </td> </tr> </table> Untuk method-method lain penggunaannya lebih kurang sama seperti jquery ajax, jika menggunakan method Post, jangan lupa untuk mengirim datanya juga. Sintaksnya juga kurang lebih sama.
Dokumentasi lengkap tentang HTTP Service : https://docs.angularjs.org/api/ng/service/$http

Jika ada pertanyaan yang kurang jelas silahkan berkomentar di bawah. Atau, jika ingin request tutorial juga dapat ke halaman ini. Dukung terus Mahir Koding agar dapat selalu mengupdate artikel dengan share dan similar artikel ini. Terima Kasih.
Like manufactures
How To Use $http In Angularjs Service,
Source: https://www.mahirkoding.com/angularjs-service-http/
Posted by: tuckerforepland.blogspot.com


0 Response to "How To Use $http In Angularjs Service"
Post a Comment